آموزش و نکات ابتدایی برای بهینهسازی سرعت سایت
وقت طلاست. این روزها مشتریان دوست ندارند منتظر چیزی بمانند – به خصوص یک وب سایت کند. به همین دلیل بهینه سازی سرعت سایت مهم است. خرید سرور مجازی لینوکس به دلیل سرعت و عملکرد بالا، در بهینه سازی سرعت سایت شما بسیار موثر است.
در واقع، طبق گزارشات ۴۰٪ از بازدیدکنندگان وبسایتی که بارگیری آن بیش از ۳ ثانیه طول میکشد را ترک میکنند. آنها سراغ وبسایت رقیب شما که سریعتر است میروند، مگر اینکه محصول منحصر به فردی داشته باشید و ارزش انتظار را داشته باشد. آنچه این شرایط را بدتر میکند این است که ۸۰٪ از ۴۰٪ افراد ذکر شده هرگز به سایت شما برنمیگردند. این عدد شامل تعداد زیادی از مردم میشود!
سرعت کم وبسایت بر همه جوانب کسب و کار شما تاثیر میگذارد. بازدیدها به فروش کمتری تبدیل میشوند. رضایت مشتریان کم میشود. این اتفاقات به تلاشهای بهینه سازی موتور جستجو (SEO) آسیب میزند. گوگل یکبار اعلام کرد که سرعت صفحه عاملی در الگوریتم آنها است. اگر سایت شما به اندازه کافی سریع بارگیری نشود، خزنده وب آنها همه صفحات را ایندکس نمیکند.
بنابراین چگونه میتوانید مطمئن شوید که کاربران معطل نمیشوند؟ ممکن است وسوسه شوید سراغ یک ارائه دهنده میزبانی دیگر بروید. شاید مشکل از ارائه دهنده میزبانی نباشد. ممکن است نیاز باشد در سیستم مدیریت محتوا (CMS) یا سیستم عامل (OS) خود تغییراتی ایجاد کنید.
در ادامه ما ۱۱ روش برای بهینه سازی سرعت سایت را توضیح میدهیم:
پکیج میزبانی مناسب با نیازهای شما
نزدیکی محل قرار داشتن سرور
نرمافزار کش سرور
UltraStack
وب سرور NGINX
Google PageSpeed
بهینه سازی هدرهای HTTP
بهینه سازی پروندههای بزرگ
کپی نسخه مقیاس بندی شده فایلهای بزرگ
استفاده از هاستینگ خارجی
کش اپلیکیشن تحت وب
کوچک کردن کد
ایجاد سایت استاتیک
شبکه تحویل محتوا (CDN)
فایروال اپلیکیشن تحت وب (WAF)
امنیت سایبری به طور کلی
پکیج میزبانی مناسب با نیازهای شما
صاحبان سایتهای جدید اغلب به ۳ دلیل برنامه میزبانی اشتراکی را انتخاب میکنند:
ارزانترین است.
بیشتر تعمیر و نگهداری سرور محدود به ارائه دهنده میزبانی وب است.
هرگونه وظیفه تعمیر و نگهداری که مسئولیت آن به عهده شماست، توسط یک اپلیکیشن مدیریت سرور (برای مثال cPanel ،Webmin و DirectAdmin) مدیریت میشود تا کارها را آسانتر کند.
اما بسته به نیاز میزبانی وب خود، ممکن است به یک VPS مدیریت شده یا سرور اختصاصی نیاز داشته باشید. همزمان با رشد نیازهای کسب و کار شما، احتمالا وبسایت یا حداقل پایگاه دادههای شما نیز رشد میکنند.
برخی از رایجترین دلایل نیاز شما به سرور مجازی لینوکس عبارتند از:
دسترسی روت برای یک اپلیکیشن مخصوص وب
حافظه اختصاصی سرور یا پایگاه داده برای اپلیکیشنهای پرمصرف
نرم افزار مدیریت پایگاه داده MongoDB
کاربران خبره که با رابط خط فرمان لینوکس (CLI) راحت هستند باید میزبانی سرور ابری مدیریت نشده را انتخاب کنند. به این ترتیب، تمام منابع اختصاص یافته به جای نرمافزارهای غیرضروری، به اپلیکیشنهای شما اختصاص داده میشوند. انتخاب یک برنامه میزبانی وب مناسب از همان ابتدا میتواند مانع ایجاد مشکل هنگام ارتقا یک ویژگی اساسی شود.
نزدیکی محل قرار داشتن سرور
مکان فیزیکی سرور لینوکس مهمتر از آن چیزیست که فکر میکنید. بله، ما در مورد روشهایی صحبت میکنیم که میتوانند باعث بالا بردن سرعت سایت شوند. اما دقیقاً همانطور که در مورد تولید موسیقی و ویرایش صدا میگوییم؛ بهتر است آن در محل مناسب خود تولید شود.
اگر صاحب مشاغل کوچک (SMB) هستید، مکان بهینه سرور نزدیک به مخاطبان هدف شماست. میتوانید محدوده مکان را به دلخواه خود تعیین کنید: کشور، شهر یا منطقه.
اگر نتوانید یک ارائه دهنده میزبانی در نزدیکی موقعیت مکانی یا مخاطبان هدف خود پیدا کنید، مشکلی به وجود نمیآید. اما دوباره میگویم، رعایت این توصیه میتواند در آینده برخی از مشکلات عملکردی را کاهش دهد.
نرمافزار کش سرور
اپلیکیشنهای کش (حافظه پنهان) سرور، درخواستهای متداول سرور را برای تحویل سریعتر به کاربران و سیستمهای از راه دور در حافظه پنهان میکنند. یک مورد محبوب برای کش سرور: ارائه صفحات از قبل طراحی شده از CMSهای مبتنی بر PHP از جمله وردپرس، دروپال و Magento است.
سه مجموعه کش قابل توجه وجود دارد که باید برای بهینه سازی و افزایش سرعت سایت در محیط سرور لینوکس خود در نظر بگیرید.
UltraStack
UltraStack راهحل اختصاصی کش است که از چهار برنامه تنظیم دقیق برای بهینه سازی سرعت سایت تشکیل شده است.
Brotli، الگوریتم فشرده سازی جدیدتری است که نسبت به gzip کم مصرفتر میباشد.
Redis، مخفف REmote Dictionary Server است که به جای فضای دیسک، دادهها را در RAM ذخیره میکند.
PHP-FPM، مخفف PHP-FastCGI Process Manager است که عملکرد اپلیکیشنهای PHP را بهبود میبخشد.
NGINX، درخواستهای سرور را برای عملکرد کلی بهتر ذخیره میکند. در ادامه با جزئیات بیشتر توضیح میدهیم.
NGINX
NGINX یک وب سرور است که میتواند به عنوان یک سرور پروکسی معکوس تنظیم شود. یعنی میتواند دادهها را بر روی سرور یا مکان دیگری در همان سرور ذخیره کند تا بارگذاری سریع در دستگاههای کاربر انجام شود.
Google PageSpeed
Google PageSpeed یک ماژول سرور منبع باز است که میتواند به طور خودکار سرعت وبسایت شما را بهینه کند، در سرور و فایلهای شما اصلاحاتی انجام دهد و بدون نیاز به تلاش شما بهترین روشها را دنبال کند.
بهینه سازی هدرهای HTTP
اکنون از پیکربندی سرور به سمت وبسایتها و اپلیکیشنها میرویم. فشرده سازی Gzip با mod_deflate یا mod_gzip راهی آسان برای افزایش بهینه سازی سرعت سایت است. با چند خط کد در فایل htaccess.، دادهها را قبل از ارائه به کاربران فشرده میسازد. این اتفاق برای کاربرانی که اتصال اینترنت کند دارند، باعث افزایش سرعت سایت و بارگیری سریعتر میشود. به خاطر داشته باشید، این فقط پهنای باند شما را کاهش میدهد و ممکن است بار سرور را افزایش دهد تا عملکرد بهینه داشته باشد.
هنگامی که هدرها منقضی میشوند، بلافاصله مرورگرهای وب برای ذخیره موارد خاصی که اغلب در مدت طولانی تغییر نمیکنند (تصویر، PDF ،Flash و غیره) اقدام مینمایند. این کار باعث میشود کاربران نیازی به انتظار برای بارگیری مجدد صفحات بازدید شده نداشته باشند. البته اثربخشی آن نیز به تنظیمات ذخیره محلی کاربر بستگی دارد. این یکی از مواردی است که بهینه سازی سرعت وبسایت به کاربر بستگی دارد.
اگر بسیاری از پروژههای طراحی وب را انجام میدهید، بهتر است با کدزنی فایل htaccess. را برای هر دو پیکربندی ایجاد کنید. میتوانید تنظیمات خود را با تست فشرده سازی HTTP شخص ثالث آزمایش کنید.
بهینه سازی فایلهای بزرگ
در فرهنگ بصری محور امروز، قرار دادن تصاویر و فیلمهایی با وضوح بالا در صفحه وب وسوسه انگیز است. این امر میتواند بر تجربه کاربر (UX) برای کاربرانی که اینترنت کندتردارند تاثیر منفی بگذارد. به یاد داشته باشید، فایلی با کیفیت MPEG-4 بین ۳ تا ۵ گیگابایت حجم دارد و کاربر باید سعی کند هر فریم از فیلم را مقیاس بندی و ارائه کند. همین اتفاق برای عکسهای زیبا و با وضوح بالا نیز رخ میدهد. برای مدیریت این دو روش وجود دارد.
کپی نسخه مقیاس بندی شده فایلهای بزرگ
یک نسخه کوچک شده از تصویر بزرگ یا فایل ویدیویی موجود در وبسایتتان و بدون نیاز به مقیاس گذاری زیاد در CSS یا JavaScript ایجاد کنید. JPEG برای تصاویر فشرده توصیه میشود. MP4 و WEBM برای فیلمها بهترین گزینه هستند. سپس آن نسخه مقیاس بندی شده را لینک دهید تا فایل اصلی در یک تب جداگانه باز شود. معمولاً کاربران وردپرس برای انجام این کار از EWWW Image Optimizer استفاده میکنند. برای ویدیوها باید یک نسخه بهینه شده از وب را از ویرایشگر ویدیوی خود یا یک تبدیل رسانه مانند HandBrake تحویل بگیرید و آن را جداگانه بارگذاری کنید.
استفاده از هاستینگ خارجی
عکاسان میتوانند از Flickr ،Imgur و سایر خدمات میزبانی تصویر برای صرفهجویی در فضا استفاده کنند. YouTube،Vimeo و سایر سیستم عاملهای میزبانی ویدئو، تبدیلها و عملکردها را به صورت داخلی اداره میکنند تا شما بتوانید در زمان و فضای دیسک صرفه جویی کنید. البته شما همیشه میتوانید محتوا را از طریق محبوبترین شبکههای اجتماعی منتشر کنید.
کش اپلیکیشهای تحت وب
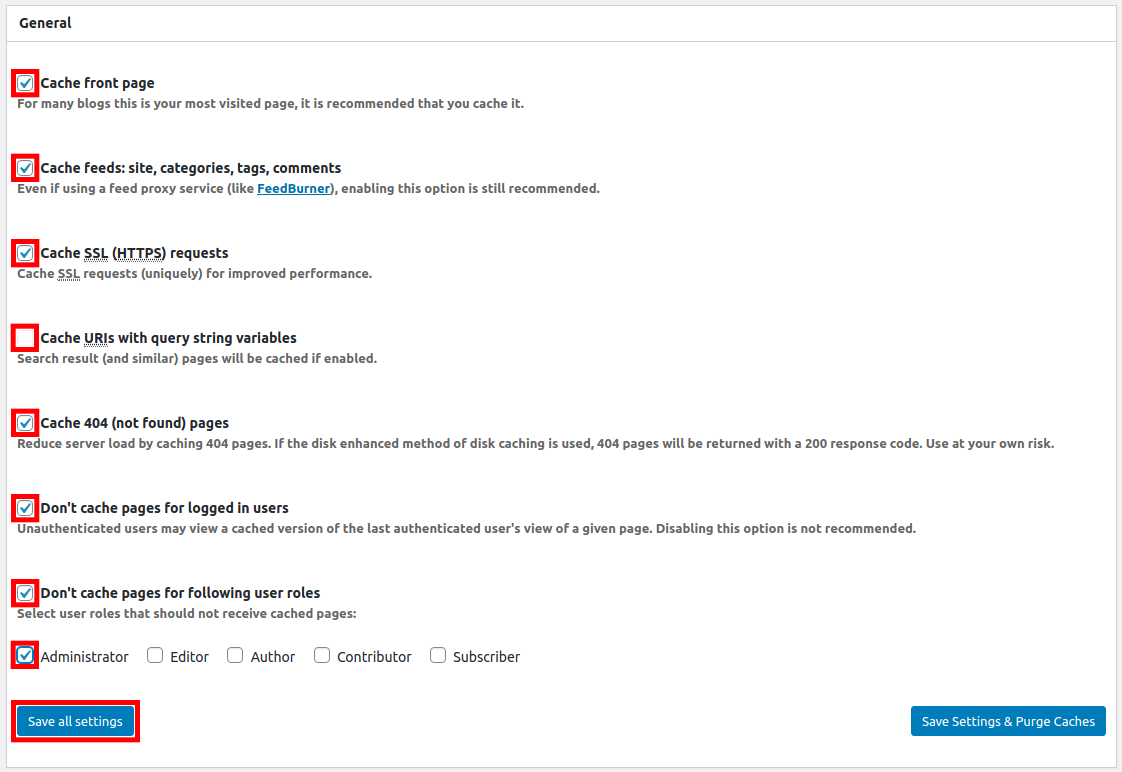
بسیاری از اپلیکیشهای محبوب تحت وب دارای ویژگیهای ذخیره سازی بومی هستند (جوملا، دروپال، Grav و …)، بسیاری از آنها دارای ویژگی یکپارچه سازی شخص ثالث هستند که میتوانید نصب کنید. جهت افزایش سرعت سایت وردپرسی ما به کاربران وردپرس، W3 Total Cache (W3TC) را بیشتر توصیه میکنیم. ویژگیهای ذخیره سازی (کش) معمولاً شامل پیکربندی یا یکپارچه سازی با سایر توابع موجود در این لیست است.

برخی از گزینههای ذخیره سازی در افزونه W3 Total Cache وردپرس.
کد را کوچک کنید.
بله، در اینجا ممکن است بسیاری از روشها با یک ماژول یا پلاگین شخص ثالث اجرا شوند. اما بسیاری از وبمسترها تعدادی ماژول و افزونه نصب میکنند که لازم نیست و یا حتی استفاده نمیشوند. خوب است بدانید که فقط با چند کلیک میتوانید به راحتی ویژگیهای پیچیده را اضافه کنید. با این حال، اگر بیش از حد از آنها استفاده کنید، میتوانند باعث کاهش لود سایت و آسیب پذیریهای امنیتی شوند.
توسعهدهندگان وب باید HTML و CSS را کوچک کنند. این کار شامل حذف فضای سفید، کد اضافی و منابع خارجی منسوخ شده مانند Bootstrap و JQuery است.
ادمینهای CMS باید تعداد «افزونههای نصب شده» یا هر آنچه در اپلیکیشن شما نامیده میشوند را بررسی کنند. یک وبلاگ نویس مشهور یکبار متوجه شد که ۸۷٪ از زمان بارگذاری سایتش ارتباط مستقیمی با پلاگینهای نصب شده دارد. با حذف فقط چهار افزونه وردپرس، وی توانست زمان بارگذاری سایت خود را از ۴.۳ ثانیه به ۱.۳ افزایش دهد.
وبمسترها باید یکی از اولویتهای خود را بررسی عملکرد سایت قرار دهند. بالا بودن سرعت سایت یکی از عوامل موثر در بهبود عملکرد میباشد. ما در مقاله زیر ۲۰ ابزار کاربردی و رایگان تست سرعت را معرفی میکنیم.
دقیقاً مانند افزونههای نصب شده، قالبها هم میتوانند تاثیر منفی بر عملکرد وبسایتتان داشته باشند. خوب به نظر رسیدن یک قالب دلیل بر داشتن اعتبار HTML، موتورهای جستجو، قابلیت دسترسی یا UX مناسب نیست.
قانون کلی: سادهتر بهتر است. انیمیشنها زیبا هستند اما سرعت بارگیری شما را کاهش میدهند.
ایجاد سایت استاتیک
کسانی که از Jekyll ،Bashblog یا سایر تولیدکنندگان سایتهای استاتیک (SSG) استفاده میکنند، میتوانند از این مرحله رد شوند. این اپلیکیشن برای سایتهای پویایی که درخواستهای سرور از چندین منبع مانند PHP و پایگاه داده را ارائه میدهند، کاربرد دارد. اغلب ما در مورد تفاوت سایتهای استاتیک و سایتهای پویا صحبت نمیکنیم اما شما میتوانید از سایتهای پویا، سایتهای ایستا ایجاد کنید. اگر این کار درست انجام شود و قسمتهای تعاملی مانند فرمهای تماس یا بخش نظرات را نداشته باشید، این کار میتواند یکی از معدود روشهای بهینه سازی سرعت سایت باشد.
شبکه تحویل محتوا (CDN)
شبکه تحویل محتوا (CDN) یک سرویس خارجی است که برای افزایش فوری سرعت وبسایت، صفحات وب شما را در چندین سرور در سراسر جهان ذخیره میکند. Cloudflare مشهورترین نمونه است. با قدیمی شدن HTTP/3 ممکن است QUIC.cloud محبوبیت بیشتری پیدا کند. مشابه موارد ذکر شده، CDNها میتوانند بسیاری از روشهای دیگر را در این لیست پوشش دهند. برخی نیز ممکن است به عنوان فایروال اپلیکیشن تحت وب (WAF) دو برابر شوند.
اپلیکیشن تحت وب (WAF)
یک اپلیکیشن تحت وب (WAF) از طریق DNS در برابر سایتهای شما قرار میگیرد تا از دادهها و منابع سرور شما در برابر انکار سرویس توزیع شده (DDoS)، فشار زیاد و سایر حملات سایبری محافظت کند. این کار به طور غیرمستقیم سرعت وبسایت را در حین فرآیند افزایش میدهد. WAF همچنین ممکن است از توابع CDN پشتیبانی کند.
این مانند خدمات Sucuri WAF یا یک سرور ابری جداگانه با pfSense یا ModSecurity است.
امنیت سایبری به طور کلی
پیشرفتهای امنیتی سرور و وبسایت، از جمله پشتیبان گیری، میتوانند به عنوان پروتکلهای احراز هویت، مجوز و حسابداری (AAA) دسته بندی شوند. اگر به درستی مدیریت نشوند ممکن است بار سرور را افزایش دهند. اما اگر منابع به جای بات نت به دست کاربران با صلاحیت برسند، به عملکرد وبسایت کمک میکنند.
به یاد داشته باشید که اسکن و پشتیبان گیری از آنتی ویروس را در زمان کم تنظیم کنید تا بر UX تاثیری نگذارد.
نتیجه گیری
در آخر، اغلب این روشها را برای بهینه سازی سرعت وب سایت بررسی کنید. فناوری همیشه در حال تغییر است. پیشنهاد ما برای شما خرید سرور مجازی لینوکس است که باعث افزایش سرعت، عملکرد و امنیت سایت شما میشود.