۷ روش برای افزایش سرعت سایت وردپرسی
راهکارهای متعددی برای افزایش سرعت سایت وردپرسی وجود دارد. در طی چندین سال گذشته، گوگل بر سرعت سایت به عنوان یک عامل مهم رتبهبندی در الگوریتمهای تعریفشده توسط این مرورگر، تأکید کردهاست. با توجه به این نکته، هنوز سایتهای بسیاری را مشاهده میکنیم که معیارهای بهینهسازی را رعایت نمیکنند. مردم وقت زیادی را صرف سئو سایت و تولید محتوا میکنند اما مواردی را فراموش میکنند که باعث افزایش رتبه همه صفحات آنها در گوگل میشود. به منظور افزایش سرعت سایت وردپرسی خود موارد زیادی را باید رعایت کرد.
در این مقاله با هفت روش برای بهینه سازی سرعت وردپرس آشنا خواهیم شد. رعایت این موارد مسلما باعث میشود گوگل به سایت شما توجه بیشتری داشته باشد.
اگر برای وبسایت وردپرسی خود به دنبال خرید هاست وردپرس پرسرعت هستید، هماکنون میتوانید از طریق لینک زیر اقدام کرده و در کوتاهترین زمان، سرویس خود را دریافت نمایید:

چگونه سرعت سایت وردپرسی خود را افزایش دهیم؟
۱. از دیتاسنتر نزدیک به مشتری خود استفاده کنید.
محل سرور شما نقش بزرگی در افزایش سرعت وردپرس ایفا میکند. به عنوان مثال، اگر مشتریهای سایت شما در هر نقطه از جهان، از ایران گرفته تا پاریس، لندن یا سنگاپور مستقر هستند، سرورهای افیکس هاست در این مناطق نیز میتوانند بهترین انتخاب برای دیتاسنترهای شما باشند.
برای اطمینان از میزان سرعت، میتوانید سرعت سایت خود را که توسط Googlebot در سرچ کنسول شما بارگیری میشود مورد بررسی قرار دهید. در حالت ایدهآل، این سرعت باید فقط در حد چند صد میلی ثانیه باشد. هنگامی که سرور خود را به یک میزبان محلی (Local Host) تغییر بدهید، میبینید که سرعت دریافت سایت به صورت چشمگیری کاهش مییابد.
پس انتخاب دیتاسنتر مناسب خود را در اولویت فعالیتهای خود قرار دهید.
انتخاب هاست مناسب برای سایت وردپرسی، یکی از تاثیرگذارترین عواملیست که میتوان سرعت سایت شما را رقم بزند. با هاست وردپرسی افیکس هاست، شاهد افزایش چشمگیر سرعت سایت خود باشید.
۲. کش سایت خود را فعال کنید.
وردپرس هر بار که بازدیدکنندهای وارد سایت شما میشود، صفحات را دوباره تولید میکند. این یک فرآیند کاملاً پرهزینه است که البته فشار زیادی بر دیتابیس و همچنین CPU شما ایجاد وارد میکند. علاوه بر این، بارگذاری هر صفحه زمانبر است که موجب میشود هر بازدیدکننده برای دیدن آن صفحه از سایت شما، زمان بیشتری را منتظر بماند. راه حل این امر، فعالسازی کش سایت وردپرس است.
کش چیست؟
ایده کش، ذخیره یک نسخه از صفحه تولید شده و ارائه آن نسخه به بازدیدکننده بعدی است. به این ترتیب، هر صفحه فقط یک بار به جای چندین مرتبه تولید شده و این عامل به صورت چشمگیری موجب افزایش سرعت وردپرس میشود.
این امر نه تنها موجب افزایش سرعت سایت میشود، بلکه باعث کاهش بار سرور شما نیز خواهد شد. به این معنی که سرعت سایر بخشهای سایتتان نیز افزایش پیدا خواهد کرد که در نتیجه موجب جذب بازدیدکنندگان بیشتری میشود.
نحوه فعالسازی کش در سایت وردپرسی
به منظور فعالسازی کش برای سایت وردپرسی خود، نصب افزونه WP Super Cache را پیشنهاد میکنیم. البته تمام سایتهای میزبانی شده توسط افیکس هاست از ویژگی کش برخوردار هستند و نیازی به نصب پلاگین و افزایش حجم سایت وجود ندارد.
۳. از CDN استفاده کنید.
CDN “شبکه توزیع محتوا” است. جدا از صفحات پویا، عناصر زیادی در سایت شما وجود دارند که هرگز تغییر نمیکنند. تصاویر، کدهای Javascript و CSS و… تقریبا هرگز تغییر نمیکنند. به همین دلیل، بهتر است که این منابع را از سرور نزدیک به مشتری خود دریافت کنید.
CDN آدرس IP بازدیدکننده شما را بررسی کرده و تصمیم میگیرد که محتوای استاتیک را از سرور نزدیک به آن مکان ارسال کند. این بدان معنی است که افراد در تمام نقاط جهان محتوای وبسایت شما را با یک سرعت مشترک مشاهده خواهند کرد.
۴. بارگیری کدهای جاوا اسکریپت را به تعویق بیاندازید.
این مورد ممکن است کمی مشکل باشد. تقریباً همه وبسایتها شامل کدهای JavaScript میشوند که البته استفاده از آنها زمان بارگیری صفحه سایت را افزایش میدهد. در واقع برای بارگذاری جاوا اسکریپت باید تا زمان بارگذاری کامل صفحه سایت به زمان نیاز هست. به منظور بهینه کردن کدهای جاوا اسکریپت و زمان بارگذاری آن و افزایش سرعت سایت وردپرسی، به افزونه احتیاج داریم. افزونه وردپرس طراحی شده برای این منظور Autoptimize است که افزونهای متن باز بوده و تقریباً به صورت جهانی توسط وردپرس توصیه میشود. پس از بارگیری و نصب افزونه در وردپرس، میتوانید بر روی دکمه تجمیع پروندههای JS کلیک کرده تا تمام کدهای جاوا اسکریپت وبسایت را به صورت همزمان در آن بارگذاری کنید.
این افزونه گزینههای زیادی دارد. حتماً همه آنها را تست کنید تا تمام قسمتهای وب سایت شما به درستی کار کند.

۵. زمان بارگذاری کدهای CSS را به تعویق بیاندازید.
کدهای CSS نیز به عنوان عاملی کند کننده برای بارگذاری وبسایت محسوب میشوند. به منظور رفع این مشکل نیز، میتوان بارگذاری آنها را به بعد از بارگذاری کامل صفحات سایت موکول کرد. با این حال، این امکان وجود دارد که اگر بارگذاری CSS را به تأخیر بیاندازیم، صفحه ما غیرعادی و نامنظم به نمایش دربیاید، چرا که فایل کدهای CSS در دسترس نخواهد بود.
راه حل این موضوع، بکار بردن کدهای CSS بصورت inline است، البته کدهای سی اس اس مربوط به عناصری که بدون اسکرول صفحه مشاهده خواهند شد. به این معنی که باید کدهای CSS مربوط به عناصر قابل رویت سایت به هنگام بارگذاری را جدا کرده و آن کدها را بطور مستقیم در هر صفحه قرار دهید. این امر به بارگذاری سریع کدهای سی اس اس کمک خواهد کرد. پس به این طریق، بعد از ارائه صفحات سایت، فایلهای CSS نیز بدون اتلاف وقت بارگذاری خواهند شد.
البته نگران جدا کردن کدهای CSS مورد نظر نباشید، در ادامه با روش انجام این کار آشنا میشویم:
دریافت کدهای CSS مهم
انجام این کار روی سایت وردپرسی بسیار سخت است. البته خوشبختانه ابزارهای آنلاین خودکار برای انجام این کار طراحی شدهاند. یکی از این ابزارها SiteLocity است که بسیار محبوب میباشد. به سادگی URL خود را تایپ کنید، و این سایت به صورت اتوماتیک، کدهای مهم و حیاتی CSS را برای شما تولید میکند. کدهای ارائه شده را کپی کرده و در مرحله بعد از آنها استفاده کنید.
کدهایCSS را به صورت Inline وارد کنید
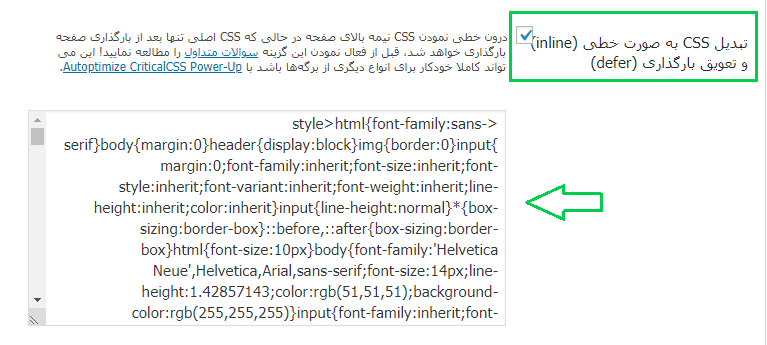
با استفاده از ابزار Autoptimize که در مورد چهارم آن را معرفی کردیم، در قسمت تنظیمات اصلی، کدهای CSS ضروری و لازم خود را مانند تصویر زیر وارد کنید:

همانطور که در بالا نشان داده شدهاست، کدهای ضروری CSS را در کادر وارد کرده و تغییرات خود را ذخیره کنید. اکنون وقتی صفحه خود را بارگذاری میکنید، تمامی کدهای CSS مهم بلافاصله بارگیری میشوند، اما وقتی صفحه بارگیری شد، فایلهای خارجی کمی با تاخیر بارگیری و ارائه میشوند. این امر موجب افزایش سرعت سایتتان میشود.
۶. تصاویر را بر روی بارگذاری تنبل یا Lazy Loading تنظیم کنید.
تصاویر بخش عمدهای را از حجم سایت وردپرسی تشکیل میدهند و البته جای تعجب هم نیست، زیرا یک تصویر واحد میتواند صدها مگابایت باشد. بنابراین بارگیری این تصاویر فقط در صورت لزوم مهم است.
بارگیری تنبل یا Lazy Loading عملی برای بارگیری تصاویر تنها درصورتی است که کاربر برای مشاهده آنها به اندازه کافی به پایین صفحه اسکرول کند. در غیر این صورت، اگر تمام تصاویر همزمان با صفحه سایت بارگیری شوند ولی بازدیدکننده اشتیاقی به اسکرول و بازدید از ادامه صفحه نداشته باشد، پهنای باند شما و همچنین بازدیدکننده بیهوده مصرف خواهد شد. این امر به معنای کاهش سرعت سایت است.
بارگیری تنبل یک ویژگیست که اجرای دستی آن دشوار است. خوشبختانه وردپرس افزونهای به نام Jetpack منتشر کردهاست که این کار را بصورت خودکار انجام میدهد.
این فقط یک تنظیمات ساده در وردپرس است که تنها نیاز به فعال شدن دارد. اکنون وقتی به صفحه وبسایت خود میروید، تصاویر تا زمانی که صفحات را اسکرول نکنید لود نمیشوند. در این حالت، که نوعی بهینه سازی سرعت وردپرس میباشد، تنها هنگامی که کاربر به تصاویر برسد این تصاویر لود خواهند شد.
۷. کدهای غیر ضروری ایموجی را حذف کنید.
وردپرس به منظور ارائه ایموجیها، تعداد زیادی کد ایموجی بیفایده را به هر صفحه اضافه میکند. این یک ویژگی مفید است، اما کدهای بیفایدهای هستند که بارها نیز بارگیری میشوند.
خوشبختانه ، افزونه Autoptimize که از پیش با آن آشنا شدیم، راهی برای حذف آنها در بخش «Extra» دارد که در تصویر زیر مشاهده میکنید:
روی این گزینه کلیک کرده و تغییرات خود را ذخیره کنید. کد ایموجی دیگر وجود ندارد. لازم است که وردپرس خود را مرتب و تمیز و بدون هیچ گونه کدهای غیرضروری نگه دارید که این موضوع موجب بهینه سازی سرعت وردپرس میشود.
با بهینه سازی سایت خود هم در سطح سرور و هم پلتفرم سایت، سرعت آن را بهبود بخشید. با بکارگیری ۷ مورد گفته شده در این مقاله نسبت به افزایش سرعت سایت وردپرسی خود اقدام کنید و تجربیات بهتری را برای بازدید کنندگان خود رقم بزنید. امیدواریم با استفاده از این متدها، وبسایت سریعتر و کارآمدتری داشته باشید.




عجب روش های خوبی بود. بالا خره یکی آموزش حسابی برای سرعت سایت گذاشت.
دوست عزیز خوشحال هستیم که مطلب برای شما مفید بوده.