۳ ابزار برتر و رایگان آنالیز عملکرد سایت
افزایش سرعت سایت با استفاده ازسرویس میزبانی وب مناسب از جمله هاست پرسرعت یکی از مهمترین دغدغههای وبمسترها است. گاهی اوقات، نظارت بر عملکرد وب سایت شما میتواند یک چالش واقعی باشد. شما باید معیارهای مهم مانند سرعت سایت و توانایی پاسخگویی به تعاملات کاربر را پیگیری کنید. سپس میتوان از این دادهها برای کاهش زمان بارگیری و کاهش نرخ پرش استفاده کرد.
عملکرد ضعیف وب ممکن است در اثر عوامل زیادی از اندازه پروندههای بزرگ گرفته تا نرم افزار منسوخ شده ایجاد شود و تأثیر منفی بر قابلیت استفاده از سایت داشته باشد. به همین ترتیب، بالا نگه داشتن و تست سرعت وب سایت خود بسیار مهم است. خوشبختانه بسیاری از سیستمهای نظارت بر وب وجود دارند که میتوانند روند کار را برای شما ساده کنند.
اگر به دنبال افزایش سرعت سایت خود و جذب بیشتر کاربر و در نتیجه فروش بیشتر هستید؛ خرید هاست پرسرعت لایت اسپید بهترین روش برای تحقق به این خواسته است.
در این مقاله، ما در مورد سه ابزار بررسی عملکرد سایت توضیح و نحوه شروع کار با هر یک را به شما نشان خواهیم داد.
چرا تست سرعت سایت و بررسی عملکرد سایت شما مهم است؟
نظارت بر عملکرد وب و ابزارهای آنالیز سایت شما را قادر میسازد سرعت وب سایت خود را اندازه گیری کرده، و روشهایی برای سریعتر لود شدن آن پیدا کنید. به عنوان مثال، میتوانید از ابزارهای نظارت بر وب برای دریافت بازخورد درباره بارگیری عناصر در طولانی مدت استفاده کنید. این راه حلها همچنین میتوانند به شما کمک کنند هر مشکلی را کشف کنید.
اگر وب سایتهای آنلاین را دنبال میکنید، حتما با این مشکل مواجه شده اید که داشتن یک وب سایت کند کاربران را از نام تجاری شما دور میکند. به هر حال، مطالعات نشان داده است که ۴۰ درصد از مشتریان، وب سایتی را که بارگیری آن بیش از سه ثانیه طول میکشد، رها میکنند و به سراغ سایر رقبا میروند. اگر افراد از تجربه سایت شما راضی نباشند، احتمالاً منجر به کاهش ترافیک سایت و در نتیجه کاهش فروش آنلاین خواهد شد.
متأسفانه، عملکرد وب چه به دلایل فنی و چه به دلیل سادگی محتوا، به مرور زمان کاهش مییابد. به همین دلیل مهم است که به طور منظم وب سایت خود را از لحاظ سرعت سایت و امکانات آن کنترل کنید. هدف این است که درک کنیم چگونه مرورگرهای وب کار میکنند، و به نوبه خود یک تجربه کاربری عالی ایجاد کنید.
۳ ابزار برتر بررسی عملکرد وبسایت
اگرچه ابزارهای خودکار زیادی برای بررسی عملکرد سایت و تست سرعت سایت وجود دارد، اما ممکن است یافتن یک ابزار متناسب با نیازهای وب سایت شما دشوار باشد. برای رقم زدن بهترین تجربه برای کاربران خود، در این مقاله سه پلتفرم معرفی میکنیم که میتوانید برای نظارت بر عملکرد سایت خود از آنها استفاده کنید.
Google PageSpeed Insights

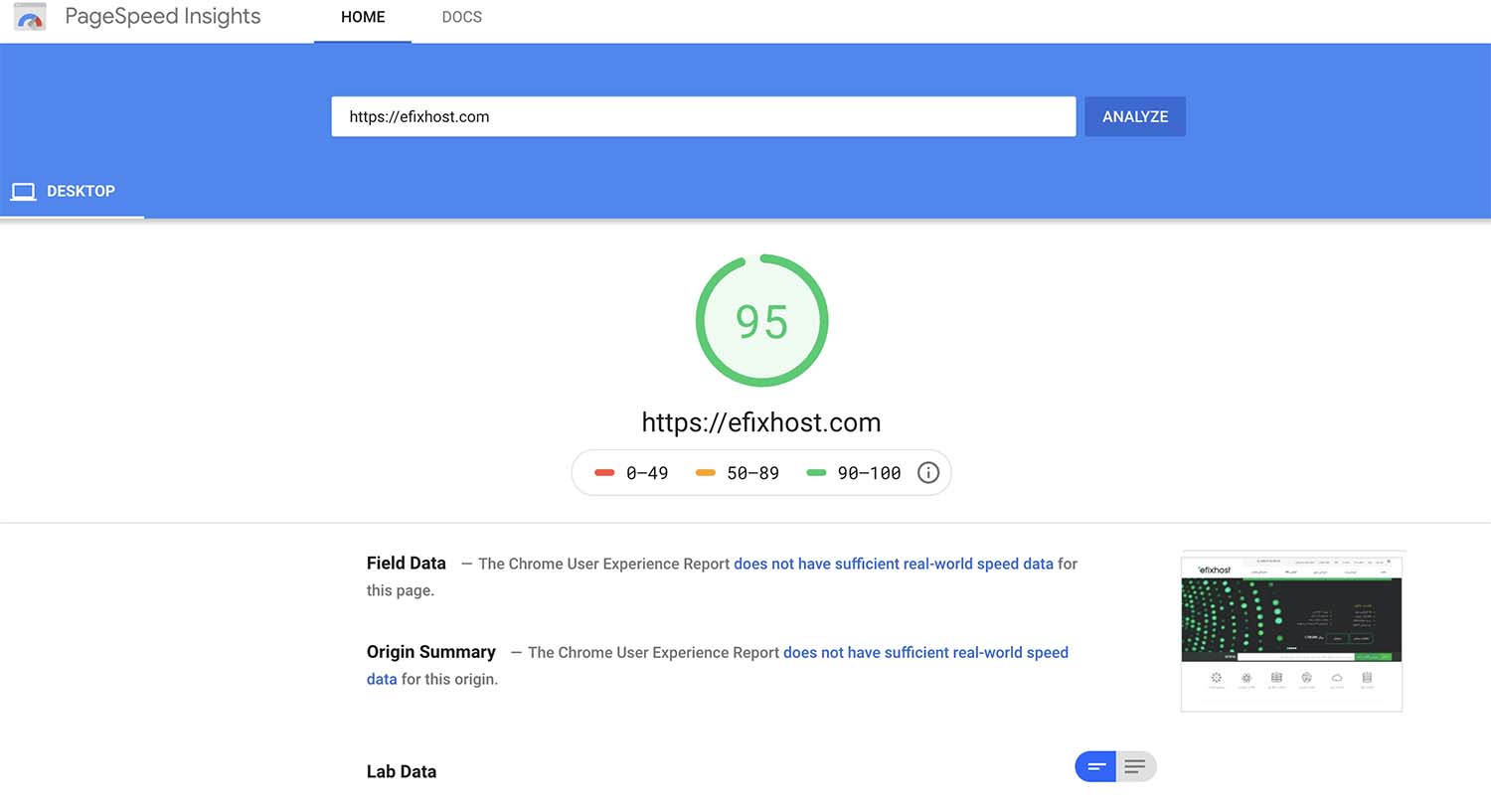
PSI یا به عبارتی صفحه Google PageSpeed Insights یکی دیگر از ابزارهای بررسی عملکرد و آنالیز سایت بوده و بستری برای ارزیابی عملکرد سایت در هر دو دستگاه دسکتاپ و موبایل است. PSI با جمع آوری دادهها از چندین منبع و سپس تبدیل این معیارها به یک امتیاز عملکرد کلی، پیشنهادهایی را برای بهبود سرعت بارگذاری صفحه ارائه میدهد.
برای ارزیابی وب سایت خود، به صفحه اصلی PSI بروید. در نوار جستجو، اولین URL را که میخواهید بررسی کنید وارد نمایید و روی Analyze کلیک کنید. سپس PSI گزارشی که برای URL ارائه شده، ایجاد میکند.
گزارش PageSpeed Insights به دو تب (tab) تقسیم میشود. تب موبایل (Mobile tab) نحوه عملکرد URL را در دستگاههای تلفن همراه توضیح میدهد، در حالی که تب Desktop عملکرد سایت را در رایانههای رومیزی و لپ تاپ ارزیابی میکند.
هر دو این تبها حاوی دادههای Field و Lab هستند. دادههای میدانی (Field data) براساس عملکرد تاریخ وب سایت است. در مقابل، دادههای آزمایشگاهی (Lab data) بر اساس بارگذاری صفحه در یک دستگاه و مجموعه ای ثابت از شرایط شبکه است. ممکن است دادههای Field و Lab شما متفاوت باشد، بنابراین باید اطلاعات را هر دو تب مرور کنید.
هر دو تب دسک تاپ و موبایل همچنین حاوی دادههایی برای معیارهای زیر هستند:
First Contentful Paint یا hولین رنگ محتوایی (FCP). هنگامیکه یک بازدید کننده به وب سایت شما میرود، FCP توضیح میدهد که چه مدت طول میکشد تا مرورگر اولین قسمت را از محتوای Document Object Model یا مدل شیگرا اسناد (DOM) ارائه دهد. تصاویر، عناصر canvas و نمودارهای برداری مقیاس پذیر (SVG) و … همگی به عنوان محتوای DOM در نظر گرفته میشوند. شما اغلب میتوانید با کاهش زمان بارگذاری اندازه قلم (فونت)، امتیاز FCP خود را بهبود بخشید.
First Input Delay یا تأخیر ورودی اول (FID). روشهای زیادی وجود دارد که بازدید کننده ممکن است با وب سایت شما ارتباط برقرار کند، مانند کلیک کردن روی پیوند یا کلیک کردن روی یک دکمه. FID مدت زمانی است که مرورگر برای پاسخ دادن به درخواست کاربر و تعامل با آن لازم دارد. FID با مقادیر بالا و قابل توجه، اغلب نشان میدهد که عملکرد اصلی مرورگر مشغول انجام کار دیگری است. برای بهینه سازی FID خود، میتوانید مدت زمان طولانی ترین کارها را کاهش دهید یا JavaScript خود را بهینه کنید.
Largest Contentful Paint یا بزرگترین رنگ محتوا (LCP). مفهوم LCP زمان رندر بزرگترین تصویر، ویدئو یا متن قابل مشاهده در صفحه نمایش را گزارش میکند. این معیار سعی میکند سرعت بارگیری فعلی را اندازه گیری کند، زیرا فرض بر این است که محتوای اصلی صفحه شما بزرگترین عنصر است. روشهای مختلفی وجود دارد که میتوانید LCP را بهینه سازی کنید، از جمله با بهینه سازی فونتهای سایت CSS، JavaScript و وب و… .
Cumulative Layout Shift یا تغییر چیدمان تجمعی (CLS). این فاکتور تغییر چیدمان غیرمنتظره (unexpected layout shifts) را اندازه گیری میکند، که وقتی یک عنصر قابل مشاهده موقعیت شروع خود را از یک قاب ارائه شده به قاب دیگر تغییر میدهد، اتفاق میافتد. شما میتوانید از این اندازه گیری برای تعیین تعداد دفعات استفاده کاربران از این تغییرات هنگام انتظار برای بارگیری وب سایت خود استفاده کنید. با ارائه ویژگیهای اندازه ابعاد، برای همه تصاویر و فیلمهای خود میتوانید CLS را بهینه کنید.
همچنین گزارش PSI دارای یک بخش عیب یابی (Diagnostics) است. این بخش توصیههایی را برای بهترین روشهایی که میتوانند عملکرد صفحه شما را بهبود ببخشند ارائه میدهد. این بخش به عنوان توصیههای بهبود عملکرد نیز شناخته میشود.
همچنین بخش Audits section را مشاهده خواهید کرد، که در آن تمام بررسیهای عملکردی که URL شما با موفقیت انجام داده است را لیست میکند.
اگر شما نیاز به تست سرعت وب سایت مخصوصاً سایت بزرگ یا تهیه گزارشات سفارشی دارید، PSI همچنین یک رابط کامل API را نیز فراهم میکند. برای استخراج خودکار همه دادهها از PSI Google، میتوانید از این موارد استفاده کرده و آنها را به عنوان بخشی از گزارشها و برنامههای خود نمایش دهید.
API PSI به یک کلید API نیاز دارد. برای تولید این، به صفحه PageSpeed Insights API بروید و گزینه Get a key را انتخاب کنید. سپس میتوانید یک پروژه جدید ایجاد کنید، یا کلید خود را به یک پروژه موجود اضافه کنید.
Pingdom

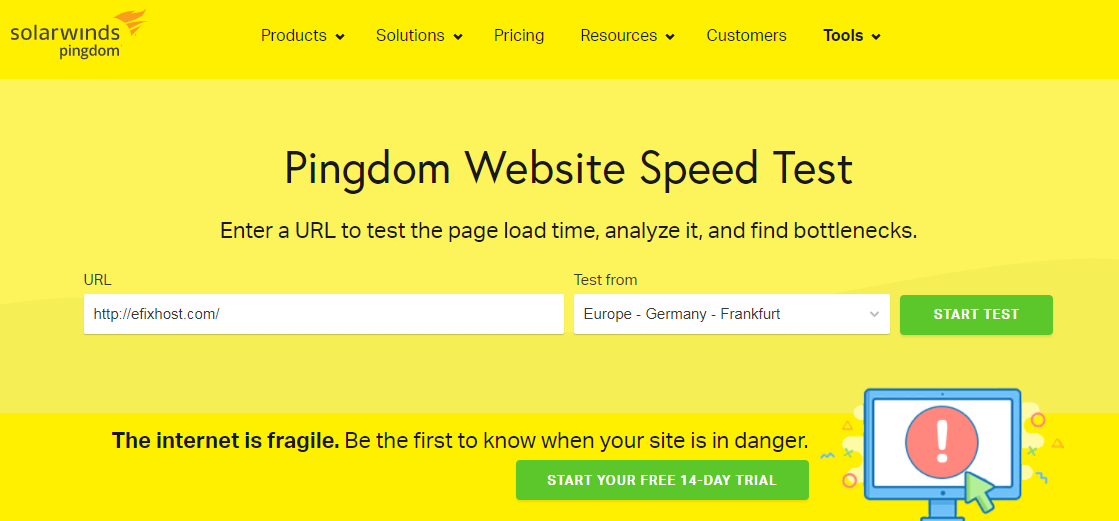
Pingdom توسط SolarWinds ارائه شده و پلت فرم دیگری است که میتوانید برای تست سرعت وب سایت خود و بررسی عملکرد سایت استفاده کنید. این سرویس جهت نظارت بر وب برای کاربران نهایی، گزینه ای ارزان قیمت است. همچنین شامل نظارت بر عملکرد کاربر واقعی برای بررسی دقیق نحوه تعاملات بازدیدکنندگان، میباشد. بنابراین در صورت خراب شدن سایت به شما اطلاع داده میشود.
Pingdom هنگام انجام تجزیه و تحلیل کامل، عیب یابی صفحه وب شما را آسانتر میکند. همچنین به شما این امکان را میدهد بدانید چه کسانی از سایت شما بازدید میکنند و از چه مرورگرهایی استفاده میکنند. ابزار مفید دیگر، نظارت بر زمان، برای آزمایش در دسترس بودن برنامهها و سرورهای سایت شما است.
اگر درباره نظارت بر عملکرد کاربر واقعی کنجکاو هستید، این گزینه، دارای ویژگیهای کلیدی مانند نقشه برداری مستقیم موقعیت مکانی (location live mapping)، روند عملکرد قابل مشاهده (visible performance trends) و فیلتر پیشرفته برای جمع آوری اطلاعات در مورد مشتریان با ارزش است. از نظر قیمت، هر دو برنامه نظارتی، ماهیانه ۱۰٫۰۰ دلار هزینه دارند.
Pingdom برای وبمسترها و توسعه دهندگان وب یک گزینه ایده آل است، زیرا یک بستر مقرون به صرفه برای اندازه گیری زمان و عملکرد سایت است. برای بررسی آنچه Pingdom ارائه میدهد، میتوانید یک اشتراک خریداری کنید یا برای یک دوره آزمایشی ۱۴ روزه رایگان ثبت نام کنید.
وقتی در Pingdom ثبت نام میکنید، میتوانید به وب سایتی که میخواهید نظارت کنید، وارد شوید. بعد از چند لحظه، داشبورد Pingdom را میبینید.
برای تنظیم بررسیها میتوانید از این بستر استفاده کنید، که تستهای مشخصی را در بازه زمانی مشخص شده توسط شما انجام میدهد. بیایید بررسی کنیم که چگونه میتوانید یک بررسی اولیه برای نظارت بر زمان، ایجاد کنید که اگر وب سایت شما از کار بیفتد، اعلانی برای شما ارسال میکند.
جهت این کار، در منوی سمت چپ، گزینه Monitoring> Uptime را انتخاب کنید. سپس میتوانید Add new را انتخاب کنید.
سپس نام شرکت یا سایت خود ؟؟؟؟؟؟؟بدهید. سپس میتوانید مشخص کنید که Pingdom هر چند وقت یکبار باید زمان کار وب سایت یا سرور شما را آزمایش کند، از هر دقيقه تا یک بار در ساعت.
همچنین در نوع تأیید، میتوانید چکهایی را که میخواهید Pingdom انجام دهد مانند سرور ایمیل، سرور شبکه یا URL وب سایت انتخاب کنید.
سپس، در URL / IP، URL وب سایتی را که میخواهید نظارت کنید، وارد نمایید. اطمینان حاصل کنید که URL موردنظر از HTTP یا HTTPS استفاده میکند.
علاوه بر این، به طور پیش فرض Pingdom زمان کار شما را از منطقه زمانی سرور در اروپا و آمریکای شمالی آزمایش میکند. در صورت نیاز میتوانید منطقه دیگری را تعیین کنید. میتوانید سرعت سایت خود را از طریق سرورهایی که در این مناطق قرار داده شدهاند بررسی کنید. این مناطق شامل آسیا، ژاپن، توکیو، اروپا، آلمان، فرانکفورت، بریتانیا، لندن، آمریکای شمالی، ایالات متحده، واشنگتون، سانفرانسیسکو، اقیانوسیه، استرالیا، سیدنی، برزیل و سائوپالو میشوند.
اگر وب سایت شما به هر دلیل قطع شد، قطعا میخواهید در مورد زمان و میزان قطعی آن اطلاع داشته باشید. بنابراین اطمینان حاصل کنید که برای دریافت اعلان در مورد هر حادثهای که با بررسی اتفاق میافتد تنظیم شده باشد. همچنین نحوه افزودن کاربران بیشتر را جهت دریافت اعلان قطعی سایت به شما نشان خواهد داد.
در بخش Consider down after میتوانید تعیین کنید که قبل از اینکه Pingdom برای شما اعلانی ارسال کند تا چه مدت زمان قطعی URL را بررسی کند. معمولاً میخواهید از تنظیم این مقدار به صورت فوری خودداری کنید تا Pingdom شما را در مورد هرگونه اختلال در سرویس مطلع نکند.
همچنین ممکن است بخواهید هشدار را در طول مدت قطعی سایت، دوباره ارسال کنید. برای ایجاد هشدارهای پیگیری، میتوانید از Resend every slider استفاده کنید.
Pingdom حتی میتواند هنگام بازگشت وب سایت شما به وضعبت سالم به شما اطلاع دهد. برای دریافت این اعلان، مطمئن شوید که گزینه Alert when back up انتخاب شده است.
همچنین برخی تنظیمات اضافی تر نیز وجود دارد که ممکن است بخواهید آنها را بررسی کنید، اما موارد گفته شده، به تنهایی برای ایجاد یک بررسی عملکرد به موقع که به آن نیاز دارید، کافیست. در این مرحله میتوانید بر روی ایجاد بررسی کلیک کنید. سپس عملیات بررسی زمان سایت شما شروع میشود و در داشبورد Pingdom شما نشان داده میشود.
پس از ایجاد بررسی، میتوانید کاربران بیشتری را به قسمت دریافت هشدار قطعی سایت، اضافه کنید. وقتی خارج از دفتر کار هستید، این رابطهای اضافی میتوانند مفید باشند زیرا که میتوانید اطمینان حاصل کنید فردی در تمام مناطق زمانی، به هشدارهای Pingdom پاسخ میدهد.
جهت این کار، در منوی سمت چپ Pingdom، گزینه Users and teams > Users را انتخاب کنید. سپس میتوانید با انتخاب Add user افراد بیشتری را به حساب خود اضافه کنید.
ابتدا مشخص کنید که آیا این شخص باید به عنوان مدیر، ویرایشگر یا Viewer اضافه شود. متناوباً، میتوانید شخصی را به عنوان مخاطب (Contact) اضافه کنید، این بدان معنی است که فقط هشدارها را دریافت میکند. در صفحه بعدی، اطلاعات شخص را وارد کنید و سپس روی افزودن کاربر کلیک کنید.
پس از ایجاد کاربر اضافی، میتوانید این فرد را به بررسی زمان به کار خود اضافه کنید. در منوی سمت چپ Pingdom، گزینه Monitoring> Uptime را انتخاب کنید. چک لیستی را که به تازگی ایجاد کرده اید پیدا کنید و روی دکمه Arrow کنار آن کلیک کنید.
اکنون میتوانید ویرایش را انتخاب کنید. در صفحه بعدی، به پایین به بخش Who to alert بروید. شما باید کاربری را که به تازگی ایجاد کردهاید مشاهده کنید. برای افزودن این فرد به چک خود، کادر تأیید کنار آن را انتخاب کرده و سپس بر روی Modify check کلیک کنید.
اکنون، در صورت آفلاین بودن وب سایت، به هرکسی که به این چک اضافه شده، اطلاع داده میشود. شما میتوانید از Pingdom برای ایجاد طیف گستردهای از بررسیهای اضافی عملکرد، از جمله بررسی سرعت صفحه، بررسی تعاملات و اطلاعات آماری بازدیدکننده، نیز استفاده کنید.
GTmetrix

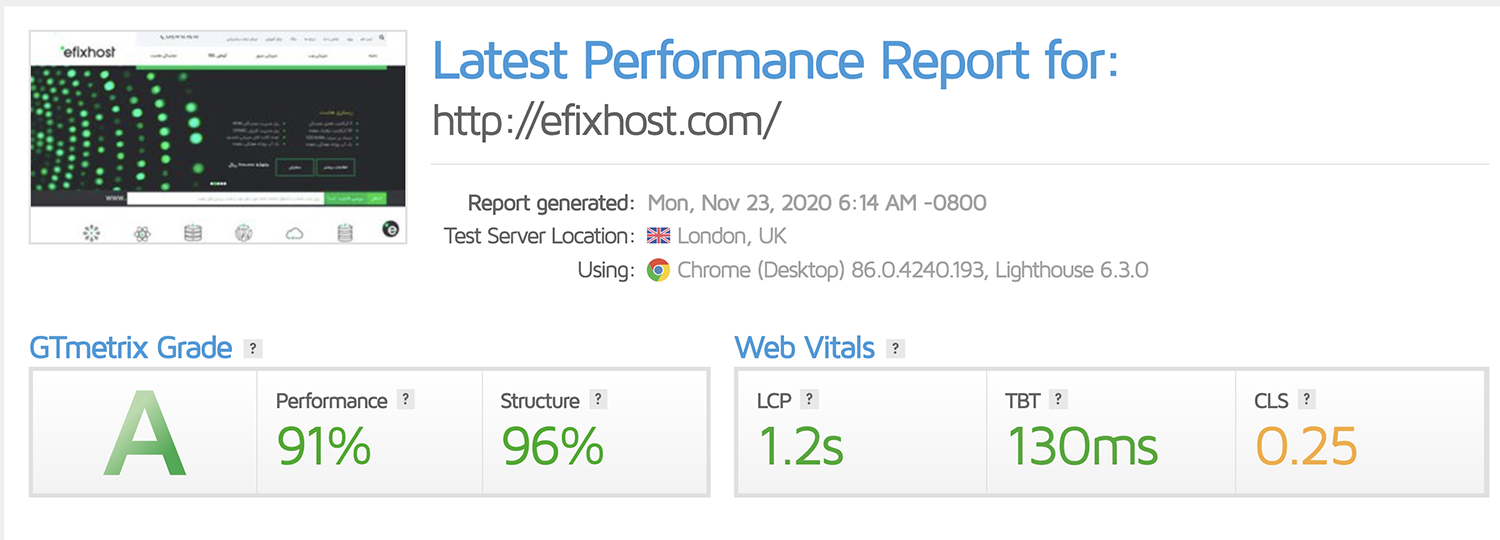
اگر تجزیه و تحلیل دقیق عملکرد وب سایت خود را ترجیح میدهید، GTmetrix یکی از بهترین گزینهها و ابزارهای آنالیز سایت است که باید آن را حتما بررسی کنید. این پلت فرم با بررسی و آزمایش سایت شما و تست سرعت سایت، خلاصه نتایج را در نمودارهای نمایش داده شده بر اساس معیارهای خاص بارگیری، ردیابی عملکرد در زمان واقعی ارائه میدهد.
یکی از مزایای عمده استفاده از GTmetrix، امکان تست صفحه در مرورگرها، شبکهها و حتی کشورهای مختلف است. با GTmetrix، همچنین میتوانید نحوه نمایش صفحات خود را در اندازههای مختلف صفحه نمایش، از جمله iPhone و رایانه رومیزی و تبلتها نیز، بررسی کنید.
برای مشاهده عملکرد و نیز تست سرعت سایت وردپرسی، کافی است به صفحه اصلی GTmetrix بروید و URL سایت خود را وارد کنید. بسته به تعداد افرادی که در حال حاضر از این سیستم عامل استفاده میکنند، ممکن است لازم باشد چند دقیقه صبر کنید. سپس GTmetrix گزارش مفصلی از عملکرد وب سایت شما ایجاد میکند.
این گزارش به چندین Tab تقسیم شده است. تب PageSpeed برخی از توصیهها را برای کمک به شما در بهینه سازی وب سایت خود نشان میدهد، مانند فشرده سازی کد CSS، فعال کردن HTTP Keep-Alive و مشخص کردن character set در سطح سرور.
YSlow tab با استفاده از الگوریتمیکه توسط Yahoo! اراِئه شده مشابه صفحه PageSpeed، پیشنهادهایی را برای بهبود عملکرد صفحه شما ارائه میدهد.
در مرحله بعدی، تب Waterfall نمایشی تصویری از نحوه بارگیری تک تک عناصر وب سایت شما را نشان میدهد، از جمله CSS، HTML، JavaScript، تصاویر، پلاگینها و محتوای third-party. شما میتوانید از نمودار آبشاری ارائه شده برای تجزیه و تحلیل تأثیر هر کدام از عناصر سایت و نحوه تاثیر گذاری آنها بر زمان بارگذاری سایت خود استفاده کنید.
در Timings tab نیز گزارشی در مورد تقسیم زمان بارگیری صفحه شما فراهم میکند. با استفاده از این تب (tab) میتوانید مدت زمان مورد نیاز برای ریدایرکتها، اتصالات، مدت زمان برگشت، First Paint، زمان تعاملی DOM و موارد دیگر را مشاهده کنید.
در تب Video، این امکان را برای شما فراهم میکند تا مشکلات بارگیری را مشخص کنید، از جمله نقطه دقیق گلوگاهها و توقفهای سایت در قالب ویدیو به شما نمایش داده میشود. میتوانید از این tab برای ضبط ویدیویی از صفحه خود هنگام بارگیری استفاده کنید. سپس میتوانید پخش را تا چهار برابر سرعت اصلی کاهش دهید تا مشکلات بررسی شوند.
این ویدئو همچنین نمای کلی سایت را به صورت فیلم ارائه میدهد، بنابراین میتوانید یک تصویر کامل به صورت چارچوب از چگونگی بارگیری صفحه خود مشاهده کنید. در داخل ویدئو، میتوانید نقاط عطف بارگیری صفحه اصلی، از جمله DNS resolved، دریافت اولین بایت از سرور (First byte) و DOM بارگذاری شده، و … را نیز بررسی نمایید.
سرانجام، History tab عملکرد سایت شما را در تاریخهای مختلف نشان میدهد. بسته به چند بار آزمایش همان صفحه با استفاده از GTmetrix، این tab ممکن است حاوی دادههای مختلفی باشد.
در حالی که میتوانید وب سایت خود را به صورت رایگان آنالیز کنید، GTmetrix Pro نیز در دسترس است. این بسته نرم افزاری شامل ویژگیهای دیگری مانند نمودارهای استفاده از منابع، نظارت ساعتی و فیلترهای سفارشی نامحدود برای گزارشهای شما است. بستههای Pro مختلف نیز اولویت دسترسی را دارند، بنابراین گزارشات شما قبل از افرادی که از پلانهای رایگان و Basic استفاده میکنند، تولید میشود.
با استفاده از ۳ ابزار بررسی شده در این مقاله میتوانید عملکرد و سرعت سایت خود را بررسی نمایید. البته ابزارهای رایگان دیگری برای تست سرعت سایت وجود دارند. به منظور آشنایی با این ابزارها و تست سرعت سایت خود میتوانید مقاله زیر را مطالعه کنید:
نکاتی برای افزایش سرعت وب سایت شما
مدیریت یک وب سایت موفق، کار پر تلاشی است. نه تنها باید به روزرسانیهای مکرر نصب کنید، بلکه باید علت بارگیری آهسته را قبل از تجربه کاربر، رفع نمایید.
برای افزایش عملکرد سایتها و مخصوصا تست سرعت سایت وردپرسی، همیشه باید افزونهها (مانند پلاگینها و تمها) را که دیگر از آنها استفاده نمیکنید، حذف کنید، زیرا این فایلها فضای زیادی را در سرور اشغال میکنند. همچنین مهم است که نرم افزارهایی را که تصمیم دارید از آنها استفاده کنید، همیشه آخرین نسخهها را اجرا کنند و به روز رسانی شوند. به دلایل مشابه، باید اطمینان حاصل کنید که هر پلتفرمیکه برای اجرای وب سایت خود استفاده میکنید، به روز است.
سایر نکات اصلی برای افزایش عملکرد عبارتند از:
کد سایت خود را کم کنید
فعال کردن حافظه پنهان (Cache)
راه اندازی شبکه تحویل محتوا (CDN)
علاوه بر این، ممکن است بخواهید بررسی کنید که آیا زمان ارتقا میزبانی وب خود فرا رسیده است یا خیر. همچنین توجه داشته باشید که مهم نیست که تا چه اندازه بهینه سازی را انجام دهید، یک پلان میزبانی که به اندازه کافی سریع نباشد یا منابع کافی را ارائه ندهد، میتواند بازدیدکنندگان سایت شما را از بین ببرد.
اگر از یک سرویس میزبانی اشتراکی استفاده میکنید، توصیه میکنیم به یک سرور خصوصی مجازی (VPS) ارتقا پیدا کنید. این برنامهها هنوز بسیار مقرون به صرفه هستند و عملکرد و مقیاس پذیری پیشرفتهای را که شما برای ادامه کار سریع وب سایت خود نیاز دارید، ارائه میدهند.
نتیجه گیری
برای تست سرعت سایت، میبایست عملکرد سایت خود را به طور منظم کنترل کنید تا مطمئن شوید صفحات وب شما به درستی نمایش داده میشوند و به طور مداوم بارگیری میشوند. همچنین میبایست از ابزار بررسی عملکرد سایت برای تشخیص عناصری که سرعت سایت شما را کاهش میدهند، استفاده نمایید تا در صورت لزوم سرعت سایت خود را افزایش دهید.
سه سیستم برتر را برای ارزیابی عملکرد وب سایت و بهترین ابزارهای آنالیز سایت را مرور کنیم:
Google PageSpeed Insights: یک گزینه، یک انتخاب عالی برای اندازه گیری سرعت بارگذاری یک صفحه، بر اساس امتیازات عملکرد در زمان واقعی (Real time) است.
Pingdom: استفاده از این ابزار، جمع آوری تجزیه و تحلیل وب را با ترکیبی از نظارت دقیق و زمان واقعی برای ارزیابی تجربه بازدید کنندگان شما آسان تر میکند.
GTmetrix: با دریافت تمام جزئیات در یک گزارش برنامه ریزی شده، که مستقیماً به ایمیل شما ارسال شده است، میتوانید دلیل کند بودن وب سایت خود را پیدا کنید.
هاست پرسرعت لایت اسپید یکی از بهترین راه حلها برای افزایش سرعت سایت و بهبود عملکرد سایت است. هماکنون هاست پرسرعت خود را سفارش دهید:



ابزار فارسی kwrank هم برای بررسی سئو سایت خود و دقیق هست.
درود بر شما مهرداد جان،
سپاس از پیشنهاد و به اشتراک گذاشتن نظرتون.
حتما این مورد بررسی و به مقاله اضافه میشه.