۱۰ روش کاربردی برای بهبود دسترسی پذیری سایت (Web Accessibility)
دسترسی پذیری سایت از اهمیت ویژهای برخوردار است. با خرید هاست حرفهای میتوان سرعت سایت خود را افزایش داد و در نتیجه به دسترسی پذیری سایت بهبود بخشید.
در دنیای مدرن امروزی، وبمسترها برای افزایش درآمد آنلاین خود، میخواهند تعداد بیشتری بازدیدکننده به سایت خود جذب کنند. با این وجود، تعداد کمی از آنها، از اهمیت دسترسی پذیری سایت Web Accessibility اطلاع داشته و برای اطمینان از این موضوع برای کاربران، اقدامات لازم جهت بهبود دسترسی پذیری سایت را انجام میدهند. همانطور که میدانید میلیونها کاربر در دنیای مجازی وجود دارند که به دسترسی پذیری سایتها اعتماد میکنند و اگر نیازهای آنها را به موقع متوجه نشوید همه این بازدیدکنندگان از دست خواهید داد.
خوشبختانه بهبود دسترسی پذیری سایت دشوار و پیچیده نیست. شما فقط باید نیازها و مشکلات اساسی که استفاده از سایت را برای افراد خاصی سخت یا غیرممکن میکند، درک و نسبت به رفع این مشکلات اقدام نمایید. پس از انجام این کار، میتوانید برای جلوگیری از اشتباهات خود در آینده نیز گام مثبتی بردارید و سایت خود را برای همه بازدیدکنندگان دسترسی پذیر کنید.
در این مقاله، ما بررسی خواهیم کرد که دسترسی پذیری وب سایت در واقع شامل چه مواردی است و چرا اهمیت آن بسیار زیاد است. ما همچنین مهمترین دستورالعملهای دستیابی به این هدف را شرح و به شما نشان خواهیم داد که چگونه آنها را در سایت خود پیاده سازی کنید.
توضیح مختصری در رابطه با دسترسی پذیری به وب سایت
در حالت ایده آل، همه باید بتوانند از هر وب سایتی در اینترنت استفاده کنند. مهم نیست که آیا آنها شرایطی دارند که تواناییشان را جهت استفاده از سایت، تحت تأثیر قرار میدهد یا اینکه از چه سخت افزار و نرم افزاری استفاده میکنند. این موضوع، اصل مفهوم قابلیت دسترسی پذیری به وب سایت است.
واقعیت این است که میلیونها کاربر اینترنت نیازهای خاص، مشکلات سخت افزاری یا نرم افزاری و یا اختلالاتی دارند که استفاده از انواع خاصی از وب سایتها را برای آنها دشوار یا حتی غیرممکن میکند. با در نظر گرفتن این چالشها در طراحی سایت خود، میتوانید اطمینان حاصل کنید که کاربران از سایت شما استقبال بیشتری میکنند.
در حالی ک مشکلات بسیار و شرایطی وجود دارد که میتواند در نحوه استفاده افراد از وب سایتها تأثیر بگذارد، بیایید نگاهی به برخی از رایج ترین دستههای اختلالات کاربران بیندازیم:
اختلال بینایی: این شامل یک ناتوانی جزئی یا کلی برای دیدن یا درک تضادهای رنگ است.
اختلال شنوایی: برخی از کاربران توانایی شنیداری کمتری دارند.
مهارتهای حرکتی / ناتوانیهای جسمی: کاربران ممکن است در حرکت دادن بخشی از بدن خود از جمله ایجاد حرکات دقیق (مانند استفاده از ماوس) مشکل داشته باشند.
صرعهای حساس به نور: شرایطی مانند صرع میتواند باعث تشنج شود که غالباً توسط چراغهای چشمک زن تحریک میشود.
ناتوانیهای شناختی: همچنین شرایط بسیاری وجود دارد که بر توانایی شناختی تأثیر میگذارد، مانند زوال عقل و پریشخوانی.
برای حل این مسائل، بسیاری از افراد از فن آوریهای کمکی برای جستجو در اینترنت استفاده میکنند. این فناوری شامل خوانندگان صفحه نمایش است که متن موجود در هر صفحه را به صدا تبدیل میکنند، نرم افزار تشخیص گفتار که گفتار را به متن تبدیل میکند، پایانههای بریل و حتی صفحه کلیدهای جایگزین که نیازهای خاص را برآورده میکنند.
به همین ترتیب، تقریباً برای همه امکان مرور وب وجود دارد. علاوه بر این، میتوانید با طراحی سایت خود با قابلیت دسترسی، تجربیات آنها را به طور چشمگیری بهتر کنید.
چرا دسترسی به وب سایت شما باید یک اولویت باشد؟

همانطور که میتوانید تصور کنید، مزایای دسترسی کاربر به سایت شما و دسترسی پذیری وب سایت بسیار زیاد است. این یک امر مهم است که باید ادر نظر گرفته شود، زیرا این اطمینان را میدهد که افراد معلول را نیز به سمت سایت خود هدایت کنید.
البته، بهبود قابلیت دسترسی در سایت شما مزایای زیادی را نیز به همراه دارد. این کار بلافاصله باعث گسترش مخاطبان بالقوه شما میشود. اگر کاربران بیشتری قادر به استفاده از سایت شما باشند، ترافیک سایت افزایش یافته و منجر به فروش بیشتر خواهد شد. آمار این گفته را تصدیق میکند. همچنین شما فقط کاربران بالقوه خود را به صورت تصاعدی رشد دادهاید. این میتواند شما را یک گام جلوتر از رقبایی بیاندازد که ممکن است همان قدمها را برای دسترسی پذیری سایت خود بر نداشته باشند.
با بررسی بیشتر در مورد قابلیت دسترسی به نفع تمام بازدیدکنندگان خود، نه تنها سایت شما برای کسانی که در دستههایی که قبلاً ذکر کردیم، مناسب هستند، بلکه باعث بهبود طراحی و قابلیت استفاده کلی آن میشود. بعلاوه، شما در این مسیر سایت خود را انعطاف پذیرتر و به روزتر خواهید کرد.
در آخر، توجه به این نکته مهم است که بسیاری از کشورها قوانینی در مورد دسترسی وب و نرم افزار دارند. به همین ترتیب، ممکن است از نظر قانونی ملزم به مطابقت با استانداردهای خاص دسترسی باشید.
خوشبختانه،در این راه شما تنها نیستید. پروژه استاندارد دسترسی به وب از سال ۱۹۹۷ معرفی شده تا به بهبود دسترسی آنلاین کمک کند. حتماً دستورالعملهای دسترسی به محتوای وب را که به نیز معروف است، در سایت آنها بررسی کنید. این دستورالعملها به طور خاص مراحل را برای ایجاد سایت کاربر پسند مشخص میکند.
به همین ترتیب، وردپرس تیم دسترسی پذیری وردپرس خود را دارد که به طور خاص بر روی این پلت فرم تمرکز میکند. همچنین تعداد بیشماری از پروژههای جامعه محور دیگر مانند ACCESSIBILITY= A11Y وجود دارد که اطلاعات لازم و منابعی را برای کمک به شما در ایجاد وب سایتهای در دسترس و بهبود دسترسی پذیری سایت ارائه میدهند.
۱۰ روش برای بهبود دسترسی پذیری وب سایت خود
اکنون ما میخواهیم چند روش را بررسی کنیم که میتوانید با استفاده از آنها، بلافاصله وب سایت خود را در دسترس همگان قرار دهید.
ابتدا باید ذکر کنیم که یکی از مهمترین کارهایی که باید انجام دهید این است که سیستم مدیریت محتوای مناسب را برای راه اندازی سایت خود انتخاب کنید.
وقتی نوبت به قابلیت دسترسی میرسد، تعداد کمی از ها نظیر وردپرس میتوانند از این قابلیت استفاده کنند. به همین دلیل، ما در ادامه، به تعدادی از راه حلهای خاص پلتفرم وردپرس مراجعه خواهیم کرد (اگرچه تقریباً برای هر سیستم مدیریت محتوا میتوانید ابزار دستیابی پیدا کنید).
اطمینان حاصل کنید که محتوای سایت شما با استفاده از کیبورد نیز قابل جستجو است.
این مرحله مهمترین مرحله است. به زبان ساده، برای بهبود دسترسی پذیری یک وب سایت، باید کاربران بتوانند بدون استفاده از ماوس نیز کار کنند. این بدان دلیل است که بسیاری از فناوریهای کمکی به پیمایش با صفحه کلید تکیه میکنند. به همین ترتیب، باید بتوان از همه ویژگیهای اصلی سایت خود از طریق صفحه کلید استفاده کرد. این شامل دسترسی به همه صفحات، پیوندها، محتوا و غیره است.
رایج ترین راه پیمایش با استفاده از صفحه کلید با استفاده از کلید است. این کار بین مناطق صفحه ای که میتواند «تمرکز صفحه کلید» داشته باشد، انجام میشود که شامل پیوندها، دکمهها و فرمها است. بنابراین، هدف شما باید اطمینان از دسترسی به محتوای وب و ناوبری با استفاده از tab باشد.
آزمایش این روش بسیار آسان است. به سادگی از سایت خود بدون ماوس استفاده کنید. اگر متوجه شدید که نمیتوانید به عناصر خاصی دسترسی پیدا کنید یا پیمایش مشکل است، میتوانید این موارد را با دقت مشخص کرده و آنها را رفع کنید. برای کمک به شما در این زمینه، راهنمای مفیدی برای طراحی دسترسی صفحه کلید ارائه میدهد.
اطمینان حاصل کنید که همه مطالب به راحتی در دسترس هستند.
علاوه بر این که سایت خود را با صفحه کلید سازگار میکنید، باید اطمینان حاصل کنید که تمام محتوای صفحه قابل دسترسی است. اگرچه این معمولاً مشکلی ایجاد نمیکند، اما وقتی یک صفحه حاوی محتوای پویا باشد، میتواند مسئله ساز شود.
به طور خلاصه، محتوای پویا، محتوایی است که بدون بارگیری مجدد کل صفحه تغییر کند. اگر سایت از این تغییرات با استفاده از ابزارهای کمکی مطلع نشود، این میتواند به یک مشکل تبدیل شود. به عنوان مثال، بسیاری از صفحه خوانها فقط هنگام بارگیری سایت، محتوای سایت دیگر را بارگیری میکنند و محتوای آن سایت دیگر را میخوانند. به همین ترتیب، باید در هنگام تغییر موضوعی به آن اطلاع دهید، در غیر این صورت کاربر محتوای جدید را از دست میدهد.
یکی از راههای انجام این کار استفاده از اتریبیوتهای ARIA است. اینها برچسبهایی است که شما برای تعریف واضح آن در صفحه به محتوا اضافه میکنید. شما میتوانید محتوای پویا را به عنوان منطقه زنده برچسب گذاری کنید، که خوانندگان صفحه و دستگاههای مشابه را قادر میسازد تا محتوا را هنگام تغییر درک کنند.
همچنین برای ساده سازی ناوبری مفید است زیرا به شما این امکان را میدهد که کاربران مستقیماً از محتوای خاص عبور کنند. به این ترتیب، کاربران برای رسیدن به محتوای اصلی شما مجبور نیستند که از طریق فهرست موارد موجود در منو آنها را جستجو کنند و به راحتی میتوانند از سایر بخشهای پر پیوند عبور کنند. با استفاده از پیوندهای پرش به پیوند اصلی که در واقع نوعی از پیوندهای نامرئی هستند و به کاربران اجازه میدهند از منوها بگذرند، همین تأثیر را دارند. با این حال، ARIA تمایل به انعطاف پذیری و کارایی بیشتری دارد.
کتاب راهنمای Make WordPress Accessible شامل بخشی از اتریبیوتهای ARIA است که ممکن است بخواهید بررسی کنید. همچنین لازم به ذکر است که تمام قالبهای WordPress با برچسب آماده دسترسی به طور پیش فرض دارای اتریبیوتهای ARIA هستند.
متن جایگزین تصویر (Alt Text) را به همه تصاویر اضافه کنید.
هنگام افزودن تصاویر به وردپرس، احتمالاً متوجه این قسمت شده اید. هر عکسی شامل بخشی به نام Alt میباشد که در قسمت Alt میتوانید متن جایگزین برای یک تصویر وارد کنید. اگر به هر دلیل این تصویر بارگیری نشود، این متن به عنوان جایگزینی برای تصویر عمل میکند.
با این حال، خوانندگان صفحه نمایش برای متن alt (که گاهی اوقات ویژگیهای alt، توضیحات alt یا برچسبهای alt مینامند) نیز برای خواندن تصویر توسط گوگل و موتورهای جستجو قابل دسترسی هستند. بنابراین میتوانید از قسمت متن جایگزین عکس (Alt Text) برای توصیف یک تصویر استفاده کنید، و زمینه را برای کاربران بوجد آورید تا آن را از دست ندهند.
متن alt همچنین میتواند در بهبود سئوی سایت خود به شما کمک کند و به موتورهای جستجو اطلاعات بیشتری را برای بررسی محتوای سایت شما و بهبود دسترسی پذیری وب سایت ارائه دهد. فقط اطمینان حاصل کنید که خلاصههای توصیفی هر تصویر را بنویسید و سعی کنید هر زمان که منطقی باشد کلمات کلیدی خود را در آن بگنجانید.
رنگهای سایت خود را با دقت انتخاب کنید.
ما اغلب در مورد کوررنگی صحبت میکنیم گویی که مسئله ای سیاه و سفید است. با این حال، افراد مختلف رنگها را به روشهای منحصر به فردی درک میکنند. به همین ترتیب، شما باید اطمینان حاصل کنید که رنگهایی که در سایت خود انتخاب میکنید به خوبی با یکدیگر تضاد دارند تا اطمینان حاصل کنید که همه میتوانند عناصر مختلف صفحه را تشخیص دهند.
مهمترین مسئله اطمینان از مشخص بودن متن در پس زمینههاست. در حالت ایده آل، باید رنگ تیره را در مقابل یک رنگ روشن تنظیم کنید، مطمئن شوید که آنها با یکدیگر هماهنگ هستند.
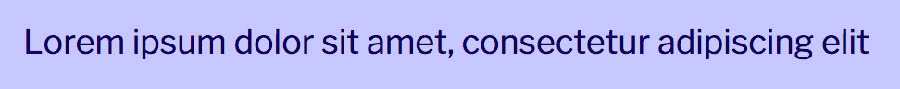
فرض کنید شما میخواهید از یک طرح رنگی آبی استفاده کنید. شما میبایست از ایجاد یک پالت که سایهها بیش از حد شبیه به رنگ اصلی و اشباع هستند جلوگیری کنید. مانند تصویر زیر:

همانطور که میبینید در این کادر خواندن متن بسیار دشوار است. در عوض، رنگ متضاد نظیر کادر زیر بسیار بهتر عمل میکند.

همچنین از برخورد رنگهایی که باعث خستگی چشم میشوند خودداری کنید.
ابزارهای آنلاین زیادی وجود دارد که میتوانید از آنها برای یافتن و آزمایش ترکیب رنگها استفاده کنید. WebAIM نیز جهت این کار مناسب است و ما Contrast را نیز دوست داریم زیرا به سایت شما در زمان واقعی امتیاز میدهد. همچنین ابزار دوم شما را قادر میسازد تا به حالت تک رنگ بروید تا تصویر تقریبی از میزان کارایی هر ترکیب داده شده داشته باشید.
از سربرگها برای ساختاردهی صحیح مطالب خود استفاده کنید.
یکی دیگر از وظایف کلیدی برای در دسترس قرار دادن سایت شما و بهبود دسترسی پذیری سایت ساخت دقیق محتوای شما با استفاده از منوهای سربرگ Header است. با انجام این کار، درک و پذیرش محتوای سایت شما بسیار سادهتر میشود و دسترسی پذیری سایت را بهبود میبخشد.
علاوه بر این، سربرگهای (Header) معین نیز به خوانندگان سایت کمک میکند تا صفحات شما را به راحتی تفسیر کنند. این کار تهیه فهرست درون صفحه ای را بسیار آسان میکند. انجام این کار نیز ساده است زیرا فقط میبایست از استفاده تگهای صحیح عنوان در محتوای خود اطمینان حاصل کنید.
به عنوان مثال، شما فقط باید از تگ H1 به عنوان سربرگ در هر صفحه استفاده کند. همچنین هر صفحه سایت میتواند با عنوانهای فرعی نیز شروع شود مثل تگ H2، که میتواند بعد با H3 تو در تو شود و بعد از آن H4 قرار میگیرد. اینها همیشه باید به ترتیب استفاده شوند بنابراین باید از استفاده مستقیم از H4 بعد از H2 (و غیره) خودداری کنید.
فرمهای خود را برای افزایش دسترسی پذیری سایت طراحی کنید.
فرمها برای اکثر سایتها قابلیتهای مفیدی هستند اما باید با دقت طراحی شوند. مهمترین امر این است که اطمینان حاصل کنید که هر زمینه به وضوح برچسب گذاری شده است. همچنین باید هدف قرار دادن برچسبها در مجاورت فیلدهای مربوطه باشد. در حالی که یک کاربر معمولی میتواند برچسب را به راحتی با قسمت یا گزینه مربوطه مطابقت دهد، این امر ممکن است برای کسی که از صفحه خوان استفاده میکند واضح نباشد.
همچنین باید هدف شما ارائه دستورالعملها و اطلاعات به روشنی باشد که کاربر بتواند به راحتی آن را درک کند. برای ایجاد فرمهای قابل دسترسی در وردپرس، میتوانید از ابزاری مانند سازنده Caldera Forms استفاده کنید. این یک افزونه است که به طور خاص بر روی قابلیت دسترسی متمرکز است، کار شما را بسیار راحت تر میکند.
از جداول به جز برای دادههای جدولی استفاده نکنید.
وقتی نوبت به نمایش داده میرسد، جداول مفید هستند. آنها تجزیه و تحلیل مقدار زیادی از دادهها را برای همه کاربران، از جمله آنهایی که از فناوری کمکی استفاده میکنند، بسیار آسان میکنند. برای کسب حداکثر سود، میبایست جداول خود را تا جایی که میتوانید ساده نگه دارید.<
علاوه بر این، بهتر است از جداول برای هر هدف دیگری به جز دادههای جدولی استفاده نکنید. به عنوان مثال، شما هرگز نباید از جدول برای طرحها، لیستها یا موارد دیگر استفاده کنید. این امر میتواند برای خوانندگان صفحه نمایش و دستگاههای مشابه گیج کننده باشد.
امکان تغییر سایز متن را برای محتوای سایت خود فعال کنید.
اکثر دستگاهها و مرورگرها به کاربران امکان تغییر اندازه متن را میدهند، که میتواند برای کسانی که دارای ضعف بینایی هستند مفید باشد. با این حال، اگر سایت خود را برای پشتیبانی از این ویژگی اماده نکنید، تغییر اندازه متن میتواند طراحی شما را خراب کند یا تعامل با سایت شما را دشوار کند.
یک روش خوب اجتناب از واحدهای مطلق است، مانند تعیین اندازه متن با استفاده از پیکسل. در عوض، از اندازههای نسبی استفاده کنید، که متن را بسته به محتوای دیگر و اندازه صفحه، مقیاس گذاری میکند.
همچنین هرگز نباید مقیاس پذیری کاربر را خاموش کنید زیرا این کار باعث میشود تا کاربران نتوانند اندازه متن را به اندازه کافی تغییر دهند.
برای اطمینان از اینکه سایت شما از این معیارها برخوردار است، با افزایش سطح بزرگنمایی در مرورگر خود، اندازه قلمها را کاملاً آزمایش کنید. اگر مشاهده کردید که خواندن یا پیمایش مطالب دشوار است، میتوانید این راهنمای WebAIM را بررسی کنید که در مورد اندازه قلم صحبت میکند.
از پخش خودکار فایلهای رسانهای همزمان با بارگذاری صفقحات سایت خودداری کنید.
فایلهای رسانهای که به صورت خودکار پخش میشوند، باعث آزار کاربران اینترنت بوده است. شروع موسیقی یا فیلم در هنگام بارگیری صفحه ممکن است آزار دهنده باشد، این مسئله از نظر قابلیت دسترسی حتی یک مشکل بزرگتر است.
به عنوان مثال، درك كردن نحوه خاموش كردن رسانه هنگام استفاده از صفحه خوان ممكن است مشكل باشد، در حالي كه ساير سر و صدا ناگهاني كاربران ديگر را به راحتي سردرگم و وحشت زده مي كنند. بنابراین، باید از درج عناصری که بدون درخواست قبلی توسط کاربر شروع میشوند، خودداری کنید.
همچنین جهت بهبود دسترسی پذیری وب سایت بهتر است از پیمایش خودکار مانند carousels و اسلایدرها sliders خودداری کنید. اگر بیننده قبل از رفتن به اسلاید یا بخش بعدی، به زمان بیشتری برای دریافت تمام اطلاعات نیاز داشته باشد، این کار میتواند بسیار آزار دهنده باشد.
محتواهای خود را با در نظر گرفتن قابلیت دسترسی آنها ایجاد کنید.
سرانجام ما به هسته اصلی سایت شما رسیدیم یعنی محتوای سایت. گرچه طراحی سایت شما برای بهبود دسترسی پذیری سایت بسیار مهم است، اما شما باید هنگام ایجاد محتوا تمامیملاحظات ذکر شده را در نظر داشته باشید.
این به معنای توجه به نکات نسبتاً جزئی است، مانند نوشتن کلمات اختصاری به طور کامل، برجسته نمودن نکات مهمتر، اطمینان از اینکه به تمام پیوندهای خود نامهای توصیفی Alt و لینک متنی منحصر به فرد اختصاص دهید.<
اگر همه این آموزش را خوانده باشید، پس در مورد مشکلات بالقوه ای که میتوانند برای کاربران خاصی دردسر ایجاد کنند، اطلاع خواهید داشت. به خاطر داشته باشید که درست همانطور که سایت شما باید توسط همه قابل استفاده باشد، صرف نظر از اینکه کسی به آن به طور مستقیم رجوع میکند، محتوای شما باید قابل دسترسی و خواندن باشد.
همانطور که پیشتر توضیح داده شد، بهبود دسترسی پذیری سایت و استقبال از سایت شما توسط تعداد بیشتری از افراد باید در اولویت قرار گیرد. هیچ دلیلی برای کنار گذاشتن کسی وجود ندارد، به خصوص که اجتناب از این کار نسبتاً آسان است. کاربران شما نه تنها از شما تشکر میکنند، بلکه احتمالاً مزایای افزایش بازدید و تبدیل مشتریان به فروش بیشتر را نیز خواهید داشت.
برای افزایش ترافیک خود میتوانید از ۹ راهکار جالب و کاربردی بهره ببرید.
با اختصاص وقت برای درک نقایص احتمالی در طراحی و محتوای خود، میتوانید مطمئن شوید سایت شما برای دسترسی و Web Accessibility بهینه شده است.
ماموریت ما توانمند سازی افراد برای آنلاین شدن است. این بدان معناست که ما دسترسی پذیری سایت را جدی میگیریم. اگر آماده راه اندازی سایتی هستید، شرکت افیکسهاست، راه حل مدیریت شده هاست حرفهای را برای شما در نظر گرفته است. لذا توجه به این امر بسیار مهم است که بتوانید روی آنچه واقعاً برای سایت شما و بهبود دسترسی پذیری سایت مهم است تمرکز کنید، یعنی ایجاد سایتی که همه بتوانند از آن استفاده کنند و از آن لذت ببرند.
با خرید هاست حرفهایی، دسترسی پذیری سایت خود را افزایش دهید:


